반응형
[CSS] input[type="file"] 커스텀 하기
input은 브라우저에서 기본적으로 제공 해주는 디자인이 있다.
input의 checkbox, radio, file 타입은 디자인을 변경하는데 손이 많이 간다.
그 중 file 타입 디자인을 변경해 보자.
기존디자인

스타일 적용

🎈 HTML
<div class="form__input--file_wrap">
<input class="form__input--file" id="upload1" type="file" multiple>
<label class="form__label--file" for="upload1">파일선택</label>
<span class="form__span--file">선택된 파일이 없습니다.</span>
</div>🎈 CSS
input[type='file'] {
display: block;
width: 0;
height: 0;
overflow: hidden;
}
.form__input--file_wrap {
display: flex;
}
.form__label--file {
width: 80px;
height: 30px;
line-height:30px;
background: #999;
border-radius: 3px;
color: #fff;
font-weight: bold;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
}
.form__span--file {
padding: 0 5px 0 10px;
margin-left: 5px;
display: block;
width: 500px;
min-height: 30px;
border: 1px solid #e7e7e7;
border-radius: 3px;
line-height: 30px;
color: #999;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
box-sizing: border-box;
}
마크업과 CSS를 적용해주면 디자인은 잘 변경되었다.

그런데 파일선택 했을 때 선택한 파일명 노출이 되지 않는다.
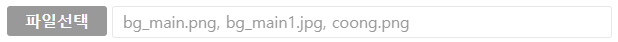
선택한 파일명을 아래와 같이 노출될 수 있도록 js 코드를 추가해줘야 한다.

🎈 JS
// input file 커스텀 - 파일명 붙이기
const fileTarget = $('.form__input--file_wrap input');
fileTarget.on('change', function () {
var files = $(this)[0].files;
var fileArr = [];
for (var i = 0; i < files.length; i++) {
fileArr.push(files[i].name);
}
// 파일명 노출방법1: 배열 값 사이에 공백 추가
var fileList = fileArr.join(', '); // 배열 값을 쉼표와 공백으로 연결
$(this).siblings('.form__span--file').text(fileList);
});
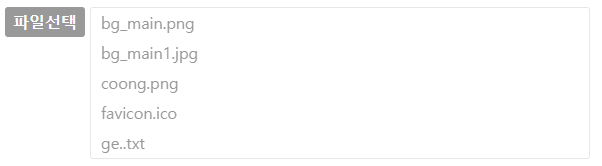
👀 파일명이 한줄씩 보이길 원하면 아래 코드를 작성하면 된다.

// input file 커스텀 - 파일명 붙이기
const fileTarget = $('.form__input--file_wrap input');
fileTarget.on('change', function () {
var files = $(this)[0].files;
var fileArr = [];
for (var i = 0; i < files.length; i++) {
fileArr.push(files[i].name);
}
// 파일명 노출방법2: 배열 값들을 줄바꿈하여 표시
var fileList = fileArr.join('<br>');
$(this).siblings('.form__span--file').html(fileList);
});
반응형
'📂 WEB > CSS' 카테고리의 다른 글
| [CSS] input[type="radio"] 커스텀하기 (0) | 2024.02.18 |
|---|---|
| [CSS] input[type="checkbox"] 커스텀하기 (0) | 2024.02.18 |
| [CSS] input[type="checkbox"], [type="radio"] 디자인하기 (1) | 2024.01.03 |



