type 키워드 써서 타입 변수에 담기 & readonly
type 키워드로 타입 변수 만들기
길고 복잡하게 타입이 나열되거나, 재사용하고 싶은 타입의 경우 변수에 담아서 쓸 수 있다.
타입을 변수에 담는 것은 변수를 만드는 것처럼 type이라는 키워드를 사용하여 타입을 변수로 사용할 수 있다.
let 동물: string | number | undefined;
// 위와 같이 복잡한 타입을 아래처럼 type 변수로 사용하여 간결하게 사용 할 수 있다
type Animal = string | number | undefined;
let 동물: Animal = 123;
관습적으로 타입변수의 작명방식은 대문자로 시작한다. 일반 자바스크립트와 차별을 두기 위해 AnimalType 이런 식으로 작명하는 것도 좋을 것 같다.
type 키워드로 object 타입도 저장 가능
type 사람 = {
name: string,
age: number
}
let teacher : 사람 = {name: 'john', age: 20}
const 변수와 readonly
const는 바꿀 수 없는 변수를 만든다 (재할당이 불가능). 아래 예를 살펴보자
const 출생지역 = 'seoul'
출생지역 = '123' // (X) 자바스크립트 오류 (const는 재할당 불가능)
const 변수가 문자가 아닌 object일 때는 object 안에 있는 속성 값을 바꿀 수 있다.
const 변수는 재할당을 금지하는 키워드지 object 수정을 막는 키워드가 아니기 때문에 object 수정이 가능하다.
( const는 변수는 재할당만 막아줄 뿐이지 그 안에 있는 object 속성 바꾸는 것까지 관여하지 않음. 그렇기 때문에 const 변수 안에 있는 object의 내부는 마음대로 변경이 가능..!)
const 출생지역 = { region: 'seoul};
출생지역.region = 'busan' // (O) object 속성값을 수정하기 때문에 오류발생하지 않음
object 속성값을 수정하지 못하게 하는 방법도 있다. 타입스크립트의 readonly 문법을 사용하여 object 안에 있는 속성을 수정하지 못하게 하는 것이다.
readonly 키워드는 속성 왼쪽에 붙일 수 있으며, 특정 속성을 변경불가능하게 막아준다.
// readonly 사용하지 않을 때
type haha = {
name: string;
};
const 허허: haha = {
name: '엘레나',
};
허허.name = '조이'; //(O) 에러 안뜸
// readonly 적용
type haha = {
readonly name: string;
};
const 허허: haha = {
name: '엘레나',
};
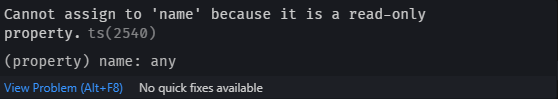
허허.name = '조이'; // (X) 오류
readonly속성으로 name의 속성값을 할당할 수 없다고 나온다.
주의할 점
타입스크립트에 나타나는 에러는 에디터&터미널에만 존재한다. 에디터에서 잡아주는 에러이기 때문에 실행을 막아주진 않는다. 즉, 컴파일 시 에러를 내는 것일 뿐 변환된 js 파일을 보면 잘 바뀌어 있다. 타입스크립트는 타입을 엄격하게 잡아줄 뿐 실행에 관여하지 않는다.
object 속성 몇 개가 선택사항이라면
예를 들어, 어떤 object 자료는 color와 width 속성 둘 다 필요하지만 또 다른 object는 color 속성이 선택이라면 타입변수를 여러 개 만드는 게 아니라 물음표연산자만 추가하면 된다.
물음표는 'undefined라는 타입도 가질 수 있다'라는 뜻임을 기억해 두자
type Square = {
color? : string,
width: number
}
let 네모2 :Square = {
width: 100
}
type 키워드 여러 개를 합칠 수 있음
or 연산자를 이용해서 union type을 만들 수 있다.
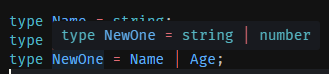
type Name = string;
type Age = number;
type NewOne = Name | Age;NewOne 타입에 마우스를 올려보면 string | number 가 나오는 것을 확인할 수 있다.

object에 지정한 타입 합치기도 가능
& 기호를 사용하여 object 안의 두 개의 속성을 extend 해준다.
type PositionX = { x: number};
type PositionY = { y: number};
type XandY = PositionX & PositionY;
let 좌표 = XandY = {x:1, y:2}
'📂 JavaScript > TypeScript' 카테고리의 다른 글
| [Typescript] 함수와 메서드에 type alias 지정하는 법 (1) | 2024.01.23 |
|---|---|
| [Typescript] Literal Types로 만드는 const 변수 유사품 (1) | 2024.01.15 |
| [Typescript] 타입 확정하기 Narrowing & Assertion (1) | 2024.01.10 |
| [Typescript] 함수에 타입 지정하는 법 & void 타입 (0) | 2024.01.09 |
| [Typescript] 타입스크립트 타입을 정하기 애매할 때 (union type, any, unknown) (1) | 2024.01.08 |
